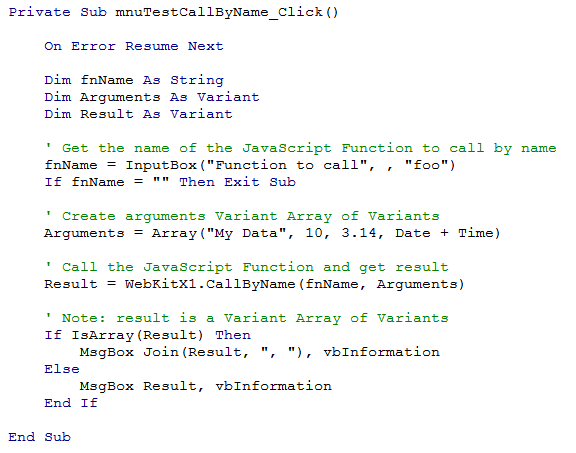
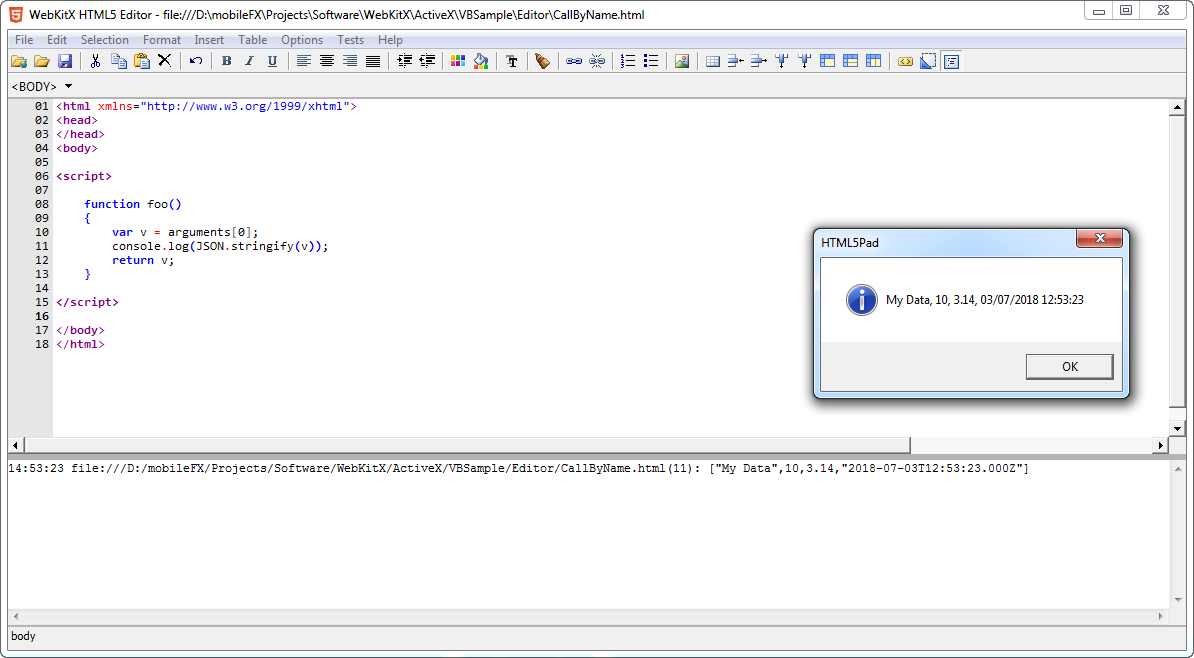
The simplest way to call a JavaScript function in WebKitX is WebKitX.CallByName(Name, Variant) method. You can pass to JavaScript function arbitrary arguments using an OLE/COM Variant, and receive the function's result value, as an OLE/COM Variant too. Execution of CallByName is IPC-synchronous and this method is an elegant alternative to WebKitX.Eval() code as you can pass back-and-forth your variables without stringifying them. For more information about this mechanism have a look in OLE/COM Variants to V8 Values Conversion.


WebKitX JavaScript Callbacks is a mechanism to register and call JavaScript functions by name, within a specific V8 JavaScript Execution Context. The key difference from CallByName() is that CallByName can only invoke functions registered in the Global Scope of the Main Window, where as JavaScript Callbacks allow you to call functions registered in any scope and window.

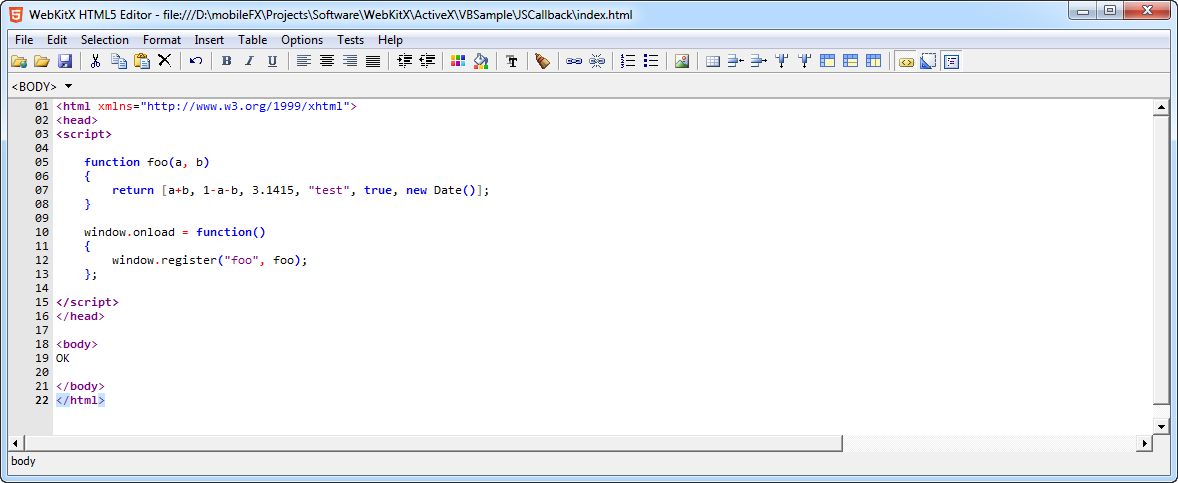
Each frame in a browser window has its own V8 context. The context defines the scope for all variables, objects and functions defined in that frame. WebKitX allows you to register a JavaScript callback in a V8 context using window.register(name, callback, this) method. The first argument is the string name of the function, the second is the function callback and the 3rd optional parameter is the execution context. If the 3rd parameter is not defined then the global object is assumed.

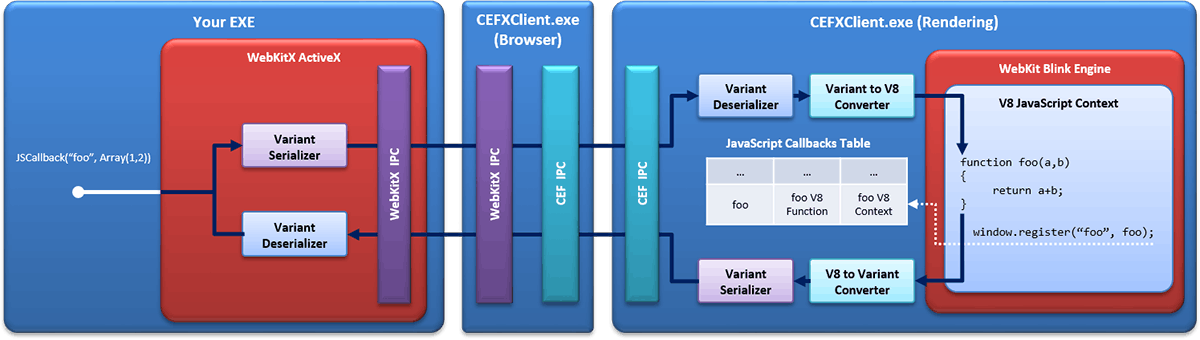
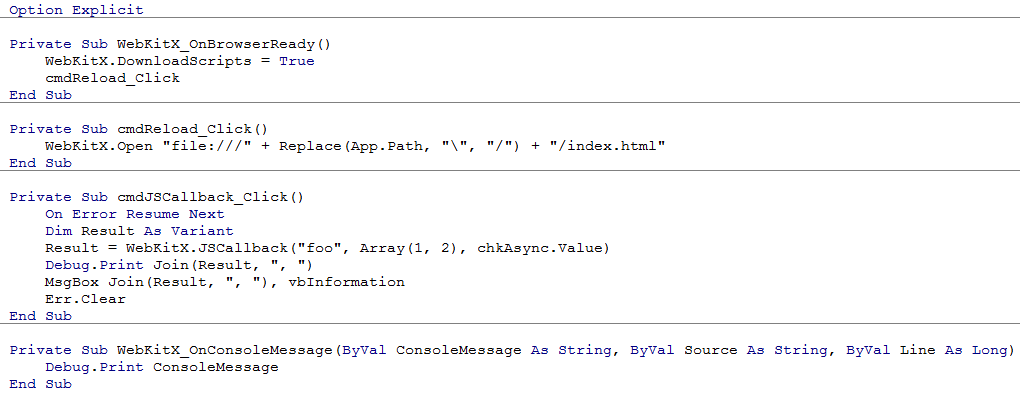
To invoke the JavaScript callback you simply need to call WebKitX.JSCallback(name, params, async) method passing the name of the JavaScript function you want to invoke and a Variant with the arguments. For critical real-time applications you should set async parameter to True, which executes the IPC call synchronously. The result depends on the JavaScript function and can be either a scalar value or a variant array of variants.

WebKitX has a powerful OLE/COM Variant to Google V8 Value bi-directional converter that works both for Scalar and Array values, including nested array values (arrays of arrays of variants). This conversion mechanism is available to any WebKitX method transmitting and/or returning an OLE/COM Variant, such as CallByName(), JSCallBack() and DispatchEvent().
WebKitX can serialize variant scalars VT_BSTR, VT_UINT, VT_INT, VT_NULL, VT_BOOL, VT_R4, VT_R8, VT_CY, VT_DATE as well as variant safearray of variants VT_ARRAY|VT_VARIANT and even typed arrays VT_ARRAY|VT_BSTR, VT_ARRAY|VT_UINT, VT_ARRAY|VT_INT, VT_ARRAY|VT_BOOL, VT_ARRAY|VT_R4, VT_ARRAY|VT_R8, VT_ARRAY|VT_CY, VT_ARRAY|VT_DATE to Google V8 value objects.
To pass VT_DISPATCH OLE/COM Objects to JavaScript you must use the AddObject method.
On the OLE/COM side, to pass multiple arguments to a JavaScript callback function you need to wrap them in a Variant Array of Variants.
On the JavaScript side, you can return V8 Scalar or V8 Array values to OLE/COM side, including nested V8 Arrays. WebKitX can serialize V8 scalar Boolean, Number, String, Null, Date values and Array of [Boolean or Number or String or Null or Date or Array] V8 values. Google V8 Arrays are always returned as Variant Arrays of Variants.
On the receiving OLE/COM side the scalars are converted to a Variant of equivalent scalar type and Arrays are converted into a Variant Array of Variants.