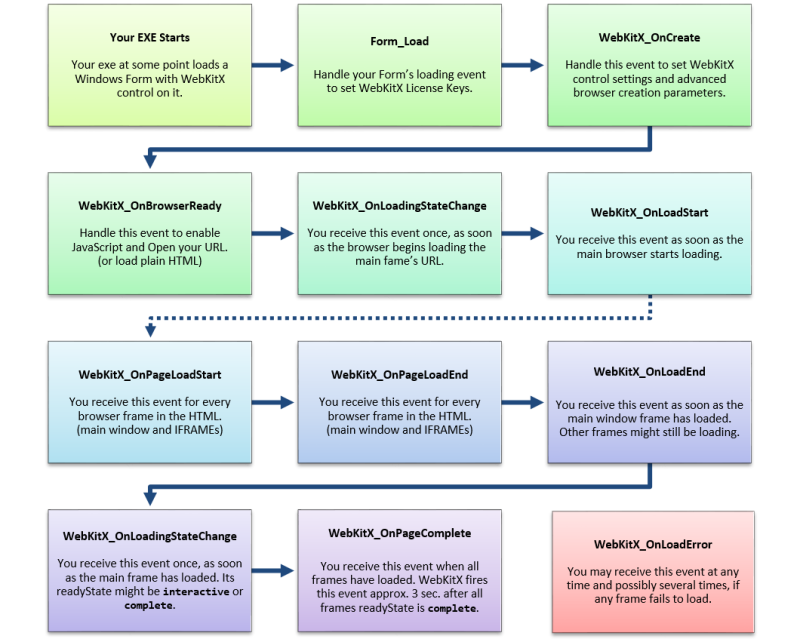
Fired when all Frames of the Browser have loaded, parsed and rendered.
OnPageComplete is implemented with a 3-seconds loop that polls all frames of the page for document.readyState = 'complete'. If all frames respond that are 'complete' then OnPageComplete fires; otherwise it re-tries in 3-seconds.