
Installation Guide
Step-by-step installation guide to properly install WebKitX on your Developer Workstation.
Download Form |
WebKitX ActiveX wraps Chromium Embedded Framework (CEF3) into an out-of-process ActiveX component for use with OLE/COM languages. Chromium Embedded Framework encapsulates WebKit Blink HTML5 Renderer and Google V8 JavaScript Engine. This is a production-grade stable component for commercial use that will truly add HTML5 features in your Desktop and Terminal Applications.
You are welcome to download and evaluate our products for 30 days in accordance with the NFR license agreement terms displayed by the corresponding setup package during installation. Should you have any questions during the evaluation period, please send us an email with your company details and your full name to info@mobilefx.com. Please note, to by-pass our SPAM filters we require an email with your personal details.
| Product Details | Released | Architecture | Specifications | Evaluation Package |
|---|---|---|---|---|
| Version 6.x | Chromium 102 | ||||
 mobileFX_WebKitX_CEF3_ActiveX_x86_v6.0.0.15951.exe
mobileFX_WebKitX_CEF3_ActiveX_x86_v6.0.0.15951.exe
|
9 Apr 2025 | 32-bit OCX Win 7/8/10/11 |
Chromium 102 Git Branch: 5060.114 Released: Mar 2022 |
Download
SHA-1: eb11a2e6f949ee4532e74f6670c32a59b3e7c6dc |
| Version 4.x | Chromium 80 | ||||
 mobileFX_WebKitX_CEF3_ActiveX_x86_v4.0.0.15946.exe
mobileFX_WebKitX_CEF3_ActiveX_x86_v4.0.0.15946.exe
|
9 Apr 2025 | 32-bit OCX Win 7/8/10/11 |
Chromium 80 Git Branch: 3987.149 Released: Mar 2020 H.264 Video, Flash |
Download
SHA-1: d4018516d452f36afb0d6d0d3ceafe84fa94e43f |
 mobileFX_WebKitX_CEF3_ActiveX_x64_v4.0.0.15947.exe
mobileFX_WebKitX_CEF3_ActiveX_x64_v4.0.0.15947.exe
|
9 Apr 2025 | 64-bit OCX Win 7/8/10/11 |
Chromium 80 Git Branch: 3987.149 Released: Mar 2020 H.264 Video, Flash |
Download
SHA-1: 902a60c5b76580e05b032973e8067f9386992ba2 |
At mobileFX we digitally sign the setup packages of our software products as well as all included binaries with Thawte Code-Signing Certificate. We build our products on an isolated build server protected by Malwarebytes Premium. We strongly recommend scanning mobileFX products using Malwarebytes in order to avoid false positive reports from other inferior antivirus products.

Installation Guide
Step-by-step installation guide to properly install WebKitX on your Developer Workstation.

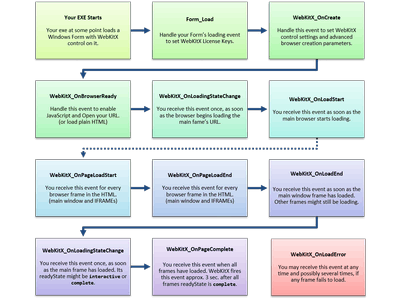
Loading Sequence
Discover WebKitX initialization
sequence and load your first URL.

Plugins (Ver. 4)
Discover WebKitX Plugins and use them in your apps: PDF Viewer, Flash Player and Chrome
Developer Tools.

High DPI Support
Enable high dpi support for both your executable and CEF3.

Loading Performance Tips
Performance tips for faster loading of HTML pages in your
application.

Remote Debugging with VS Code
Instructions for
debugging JavaScript in WebKitX from Visual Studio Code.

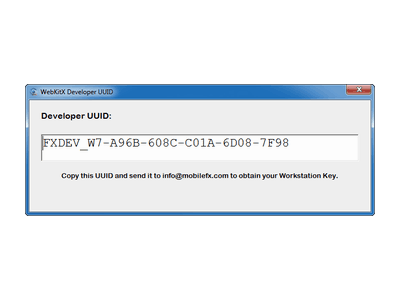
License Activation
Instructions to activate your
Commercial License and register your Workstation.

Distribution
Instructions to distribute WebKitX
binaries with your applications.

Microsoft Teams
Add Microsoft Teams support to your software products with WebKitX.

Visual Basic 6.0 Guide
Guide for loading and using WebKitX in Visual Basic 6.0
programs.

C# Guide
Guide for developing 32-bit and 64-bit WebKitX applications with C#.

Visual C++ Guide
Step-by-step guide for using WebKitX in C++ MFC applications.

RAD Studio Rio Guide
Step-by-step guide for using WebKitX in RAD Studio Rio VCL
projects.

dBase Guide
Step-by-step guide for using WebKitX with dBase.

Power Builder Guide
Step-by-step guide for using WebKitX with PowerBuilder 2019.

ForPro 9 Guide
Guide for adding WebKitX in FoxPro forms and navigating to a URL.

Legacy ForPro Guide
Guide for adding WebKitX in Legacy FoxPro forms and navigating to a URL.

FactoryTalk Guide
Step-by-step guide for using WebKitX with Rockwell FactoryTalk
Automation software.

Microsoft Office VBA Guide
Step-by-step guide for using WebKitX with Office 64-bit VBA
applications.

Microsoft Excel Guide
Step-by-step guide for using WebKitX in Excel and transfer values
and events.

WinBatch Guide
Step-by-step guide for using WebKitX with WinBatch scripts.

Accessing HTML5 DOM
Reading and writing HTML5 markup,
element attributes and CSS3 styles.

Calling JavaScript
Call JavaScript functions with arguments from your native program.

Handling DOM Events
Handle DOM events in your program
using COM event handling.

Expose COM objects to JavaScript
Expose and invoke your
OLE/COM objects in JavaScript.

HTML5 Editing
Edit HTML5 code in a WYSIWYG manner with
WebKitX.

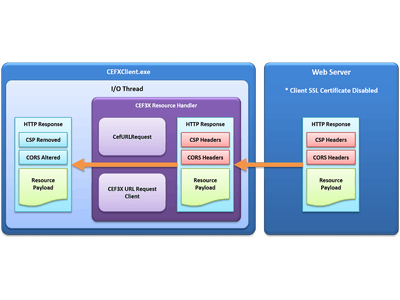
CORS & CSP Filtering
Bypass CORS and CSP policies with advanced WebKitX content
filtering.
For all component products, one developer license per developer workstation and build server is required. Customers are granted free minor-version upgrades for the life-time of the major-version they have purchased by complying to upgrade terms.
Additional run-time license is required for WebKitX products if-and-only-if the component is installed on Virtual Appliances, Remote Terminals or Embedded devices. For those cases, please refer to Professional and Enterprise licensing in this PDF document.
| Product | for development or deployment on | Required license (A+B) | |
| (A) Developer License | (B) Run-time License | ||
 WebKitX
WebKitX |
 Windows Desktop Physical Computers
Windows Desktop Physical Computers |
1 per developer or build server | Not required |
 Embedded, IoT, HMI Embedded, IoT, HMI |
1 per developer or build server | Required, please read here | |

 Virtual Appliances, Remote Terminals
Virtual Appliances, Remote Terminals
|
1 per developer or build server | Required, please read here | |
| Product | Deployment | Qty (A) | Price | Buy Now |
| Version 6.x | Chromium 102 | ||||
 WebKitX ActiveX v6.x 32-bit
WebKitX ActiveX v6.x 32-bit |




|
1 x Developer License |
£ 599.00 | |
| Version 4.x | Chromium 80 | ||||
 WebKitX ActiveX v4.x 32-bit
WebKitX ActiveX v4.x 32-bit |




|
1 x Developer License |
£ 599.00 | |
 WebKitX ActiveX v4.x 64-bit
WebKitX ActiveX v4.x 64-bit |




|
1 x Developer License | £ 999.00 | |
| Please try before you buy | ||||